ブログを開設して早1年半。ITド素人の自分が、ひたすらgoogle検索のみを活用して、見よう見まねでこつこつとブログを運営してきました。
いろいろな失敗もしてきました。
最初は「他の人とは違うものは作るんだ!」と誰も使っていないようなテーマを選び、説明書きが全て英語で、どこをどういじっていいのかわからず、結果多くの人が使っているテーマ(現在「cocoon」を使用)に行きついたり。
URLが長いのがカッコ悪くて突然URL設定(いわゆるパーマリンク設定)を変えて、全記事が”Not Found”になり、手作業で紐付けたり。
失敗をした分、レベルアップしてきまして、CSSも少しいじれるようになりました。
そして今まで幾度となくチャレンジしてきて、何度もうまくいかなかった(=自分がイメージしていたものに技術がついて行かない)設定を、この度15時間近くかけて成功したので、その記録を残したいと思います(もう2度とやりたくない)。今回ようやく成功した設定は
見出し設定
です。
見出し設定とは
いわゆるタイトル自体(h1見出し)や段落のタイトル(h2~h6見出し)のことです。文章が長くなってくると、やはり段落ごとに息継ぎしないと、書いてる側も読んでる側もしんどくて、いつの間にか自然と挿入するようにしていました。

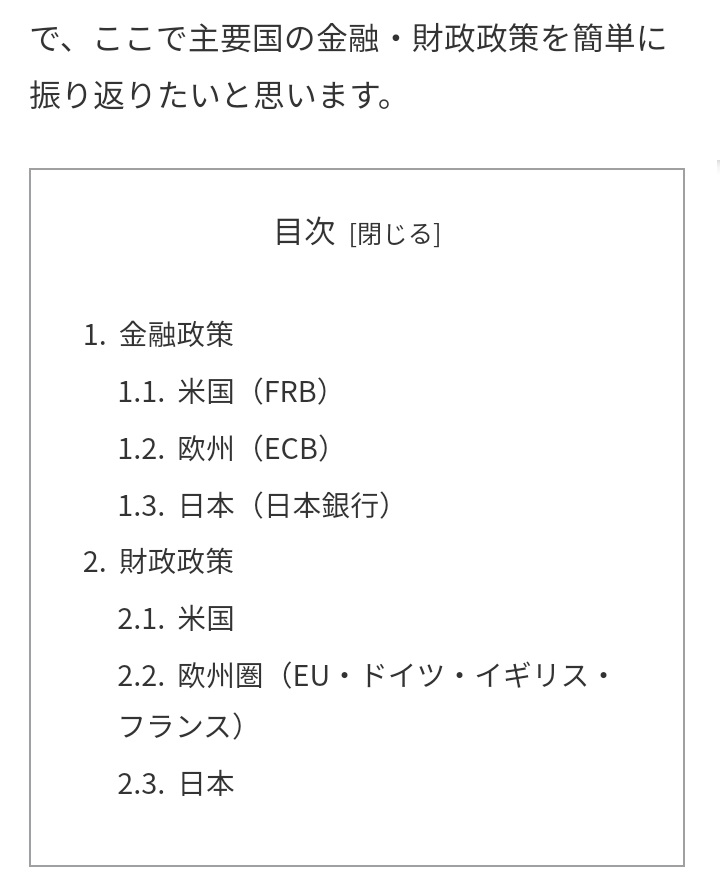
また、見出しを設定しておくと、目次も自動的に生成されるので、便利極まりない設定です。

ただ、cocoonの見出しのデザインが好きではなかったため、使っていませんでした。正確にいうと「h2見出し」のデザインがどうも納得できなく、無駄に「h3見出し」から使っていました。テーマの設定上、目次が作られるは「h2見出し」からだったので、今まで目次が生成されていませんした。
ブログの内容が資格とか金融関係なので、”単純な塗りつぶしの四角”だと雰囲気が重くなってしまったりして。だったら有料テーマを使うなり、見出しの自由度が高いテーマ使えばいいじゃないということですが、あまり費用もかけたくないですし、テーマを変更するとなるといろいろやることが発生してしまいますから。
ということで、なんとなくCSSも分かってきたので、CSSで頑張ってみようと思いました。
見出しの設定
ひたすらgoogleで「wordpress 見出し」で検索です。結果をいうと、ほとんど以下のサイトで解決しました。大変ありがとうございました。

詳細はこのサイトに記載があるのですが、念のため、私の手順等もまとめておきます。
テーマスタイルへのCSS記載
以前、wordpressの「追加CSS」(外観→ヘッダー)への記載を試みたことがあったのですが、全くなにも反応しなかったので、今回は直接テーマ(子テーマ)へのCSS記載を試みました。

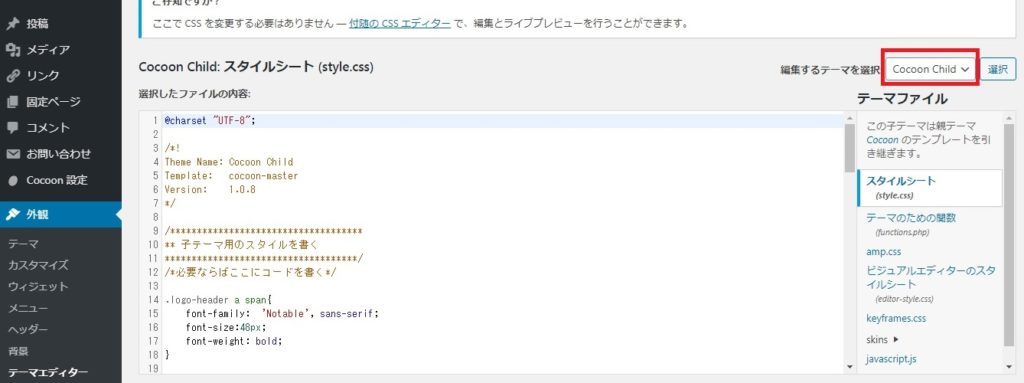
スタイルシートを編集します。「外観→テーマエディター」と進むと、スタイルシートの画面が出てきます。

右上に編集するテーマが出てきますので、「子テーマ」になっていることを確認してください。

CSSの書き込み
準備が整いましたら、いざ書き込んでいきます。どこに書いてよいのか分からなかったのですが、とりあえず適当な場所に書き込んだら動きました。
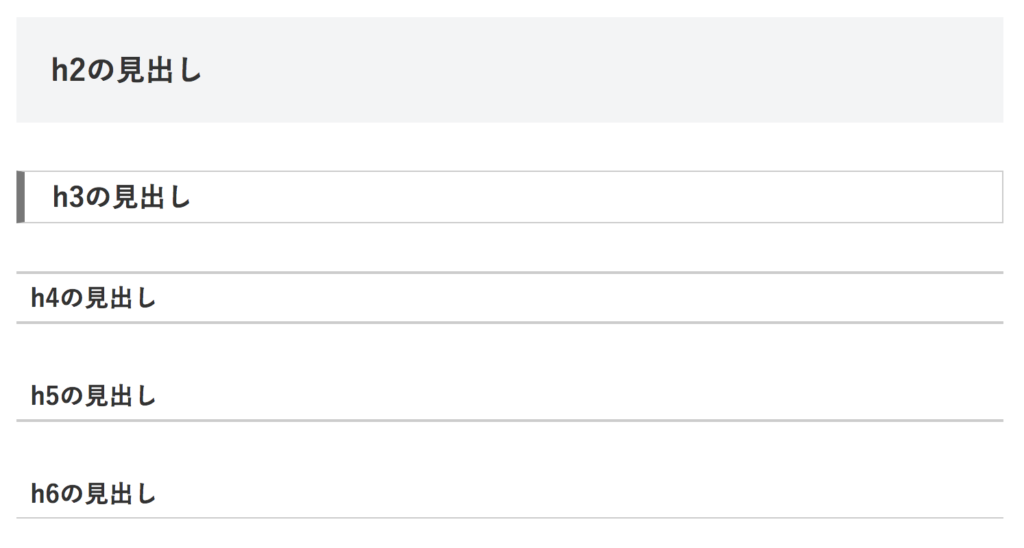
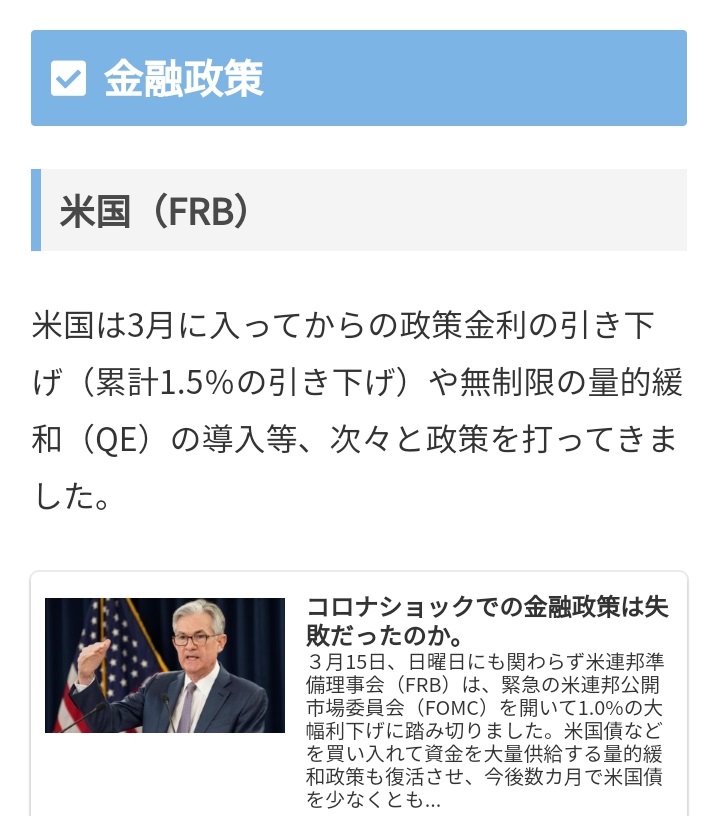
結果として、以下のような見出しにしました。h3見出しやh4見出しは線を入れたり、塗りつぶしと特別なことはしませんでしたが、h2見出しは、先頭にアイコンを表示させています。

実際に入力したコードはこちら。まずは「h1見出し」以外の初期化です。フォントサイズや余白感覚はデフォルトままで良かったのでコメントアウト。
/*見出し初期化*/
.article h2,
.article h3,
.article h4,
.article h5,
.article h6{
/*padding: 0;*/
/*margin: 0;*/
/*font-size: medium;*/
border-collapse: separate;
border-spacing: 0;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
line-height: normal;
position:relative;
}
ここからはデザインしたい見出しのCSSコードを入力します。「before」のものがアイコンの挿入です。cocoonの場合、デフォルトでFont Awesome4かFont Awesome5が使えるようになっているので、cocoon設定の中でオンにしてください。(やり方は検索すればすぐ出てくるので、ここでは説明しません。)
.article h2 {
position: relative;
color: white;
background: #7db4e6;
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;
}
/*アイコンの挿入*/
.article h2:before {
font-family: "Font Awesome 5 Free";
content: "\f14a";
font-weight: 900;
position: absolute;
left : 0.5em; /*左端からのアイコンまでの距離*/
}
.article h3{ /*見出し3カスタマイズ*/
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
}
.article h4{ /*見出し4カスタマイズ*/
padding: 0.5em 0.5em;/*上下 左右の余白*/
border-bottom: solid 3px #7db4e6;/*下線*/
}
これで設定を保存すれば完了です。
変なエラーが出たので備忘録
今は上記のコードで問題なく動いていますが、設定当時は変なエラーが出てしまいました。エラーと言ってもCSSの変更が保存できないとか、ブログが消えてしまったとかではありません。
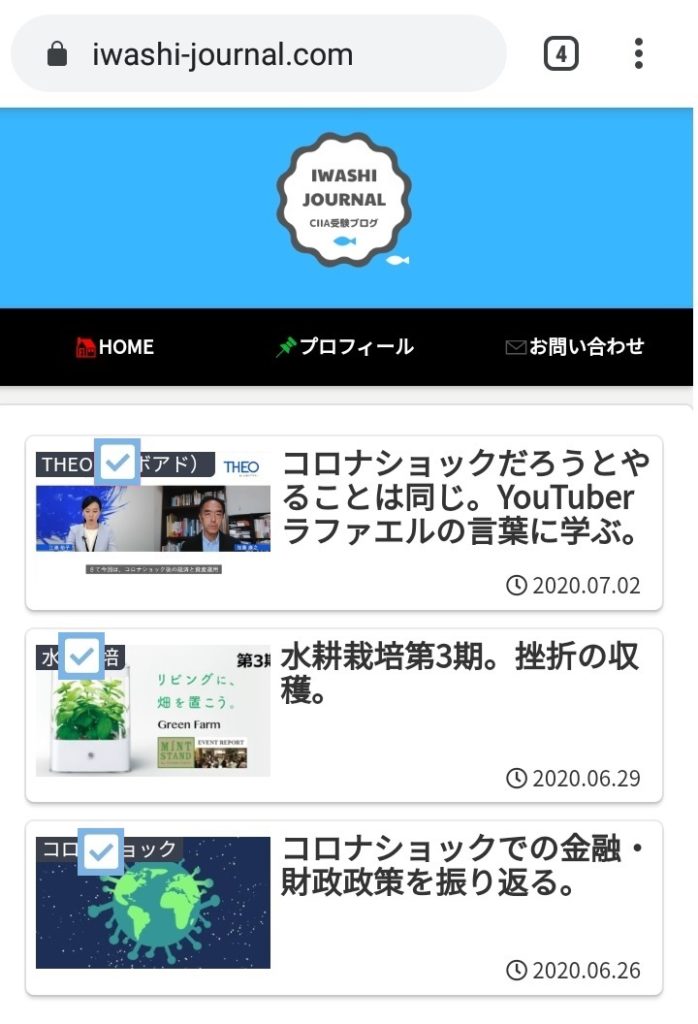
なぜか再現できなくなってしまったのですが、ブログの記事の一覧において、記事のタグの上に「h2見出し」で設定したアイコン(チェックマーク)が出てきてしまいました。もちろん意図したものではありません。
おそらく、CSSにおいて「h2:before{}」と記載していたため、「h1見出し」(=記事タイトル)のほうにまで影響が出てきてしまったのかと思います。

その後いろいろ試した結果、「.article h2:before」ではなく、「.entry-content h2:before」と変更することにより、直りました。
/*アイコンの挿入*/
.entry-content h2:before {
font-family: "Font Awesome 5 Free";
content: "\f14a"; font-weight: 900;
position: absolute; left : 0.5em; /*左端からのアイコンまでの距離*/
}
一方で、もう一度エラーを再現しようと思い、「.article h2:before」に戻したのですが、エラーは再現せず。いったいなんだったのでしょうか。時間差で出てくるんでしょうか。
その後、今までの記事(約180記事)の見出しを整備(なにせ全てh3からにしていたので、h2に修正)に土日を丸々費やしました。見出しの他に、リンク切れを直したり、昔使っていた変なプラグインの残骸を掃除したり、変な文章を直したりと、気になると永遠に触ってしまいますね。
以上、備忘録でした。