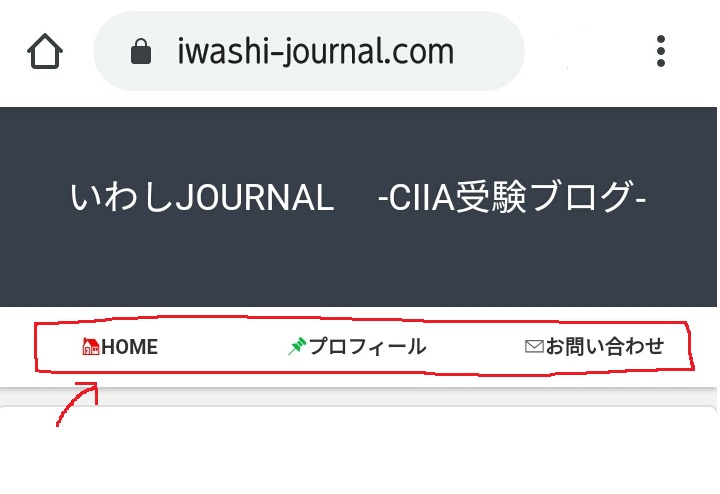
先日、このブログに「メニューバー」を追加しました。赤線で囲ってあるやつです。
いろんな方のブログを拝見していると、位置やデザインは千差万別ですが、基本的に設置しているので、私も設置したいなーと思っていました。

ブログのテーマ(cocoonやjin)の設定で
きっとどこかにチェックいれれば自動的にできるんだろう
と思っていたのですが、意外と大変。放置していました。結果はテーマのほうから設定するのではなく、wordpressのほうで設定することが分かるまで時間がかかりました。
今回は、「誰かにやり方を教えたい」というよりも、今後再度設定するときの忘れないようにするために、記録に残しておきたいと思います。また、今回は「お問い合わせ」のページも追加したので、そちらも合わせてご紹介します。

メニューバーの追加方法
まずはメニューの追加方法です。wordpressを使っている方は、テーマが異なっても設定方法は同じかと思います。
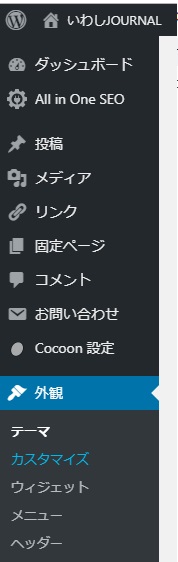
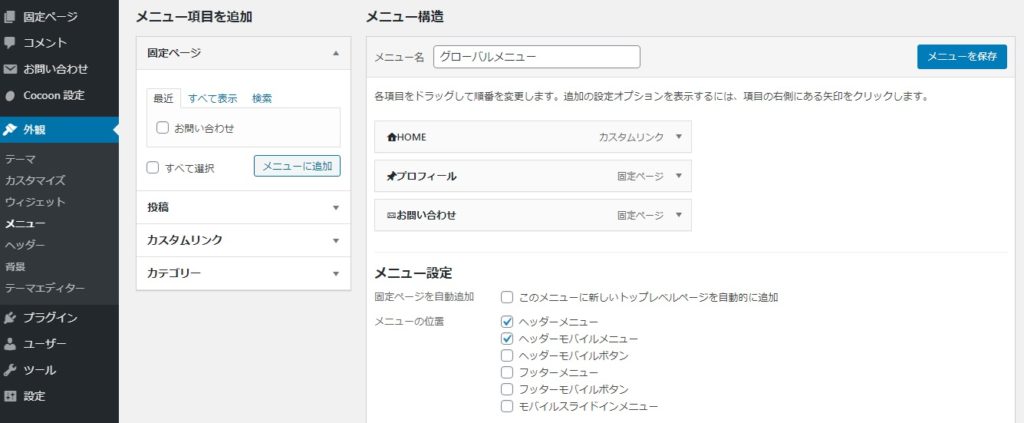
まずはwordpressの設定画面上で、「外観」→「メニュー」を選択します。
ここで初めて、「メニュー」という名前であることを知りました。それまで「ツールバー」で必死に検索していましたから・・・

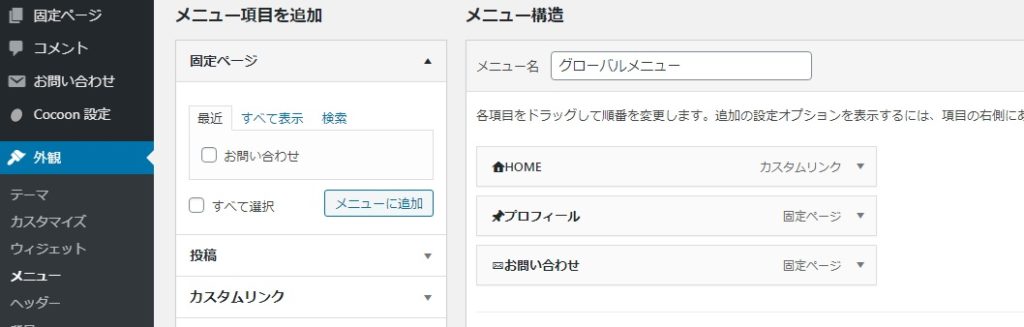
以下のような設定画面になり、基本的には「メニュー構造」を設定していきます。

前もって固定ページにプロフィールやお問い合わせのページを作っておきます。そうすると、このページに反映されます。
最後に、せっかく作ったメニューを、どこに表示させるか設定しなければなりません。ですので、上記画面の下部のチェックボックスを選択します。
私はヘッダーに欲しかったので「ヘッダーメニュー」と「ヘッダーモバイルメニュー」にチェックしました。これで、メニューの設定は終了です。
お問い合わせの作成方法
続いてはお問い合わせの作成方法です。
簡単な流れは以下の通りです。
- プラグインをダウンロードしてお問い合わせフォームを作る
- 固定ページを作る
- 2で作った固定ページに2のリンクを張る
プラグインのダウンロードの仕方はご存知かと思うので端折りますが、「Contact Form 7」というプラグインをダウンロードしてください。
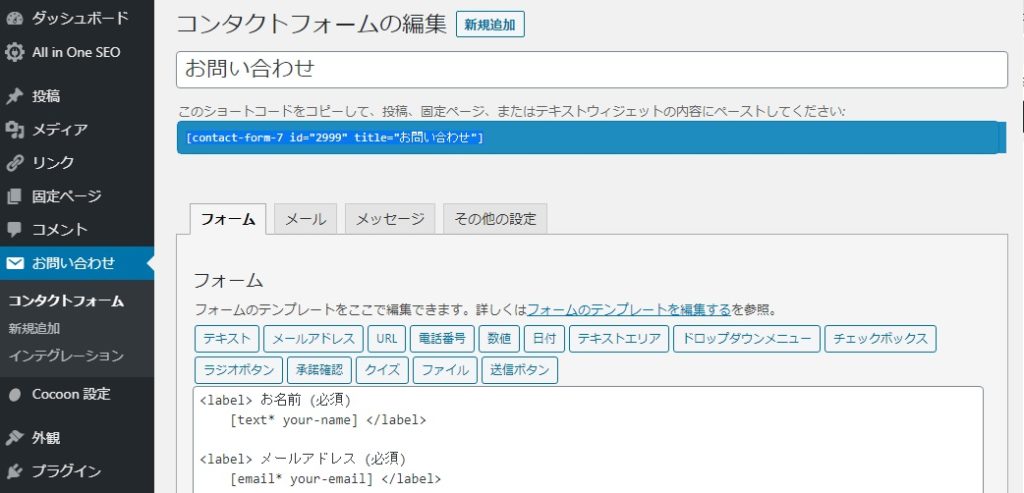
そうするとwordpressの設定画面の「お問い合わせ」が出現します。出現したら、以下のように名前・メールアドレス・コメント欄を作ります。
フォームを作ったら、ショートコードをコピーしてください。

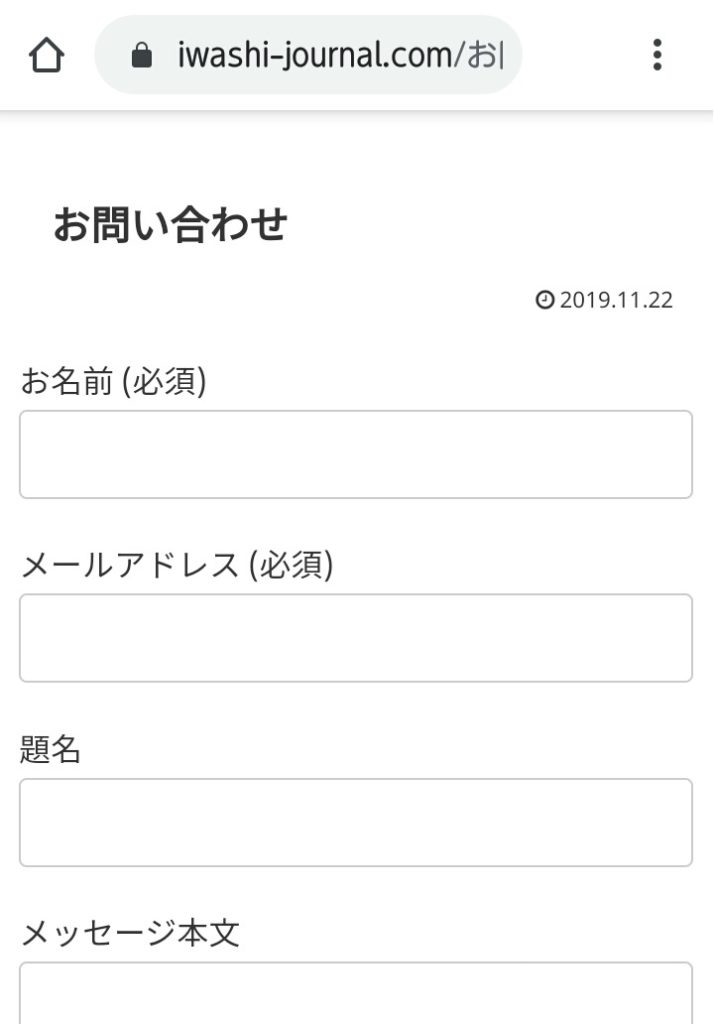
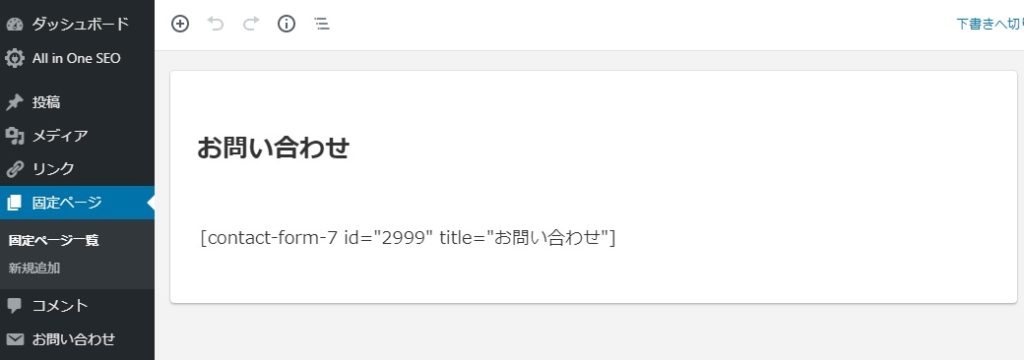
コピーしたショートコードを、あらかじめ作っておいた固定ページに直接貼り付けます。以下の固定ページは、タイトルを「お問い合わせ」にした非常にシンプルなものです。

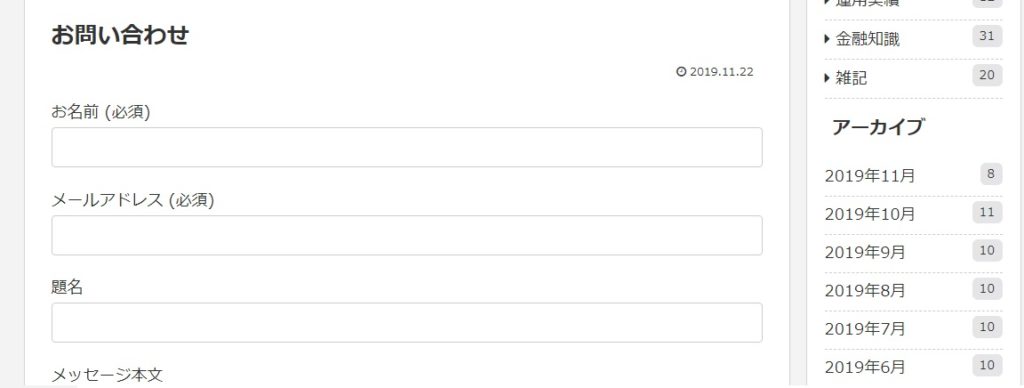
ショートコードを張り付けるだけで、何もなかった固定ページに、こつ然とフォームが現れます。

以上が、メニューやお問い合わせフォームの作り方でした。私も1月もしたらどこでなにをしたか忘れるかと思うので、このブログを参考にします。
CSSによるメニューの設定(メニューバーアイコン追加)
CSS(Cascading Style Sheets)を使って、メニューバーのフォント変更にアイコン追加の方法を紹介します。
「外観」→「カスタマイズ」を選択します。

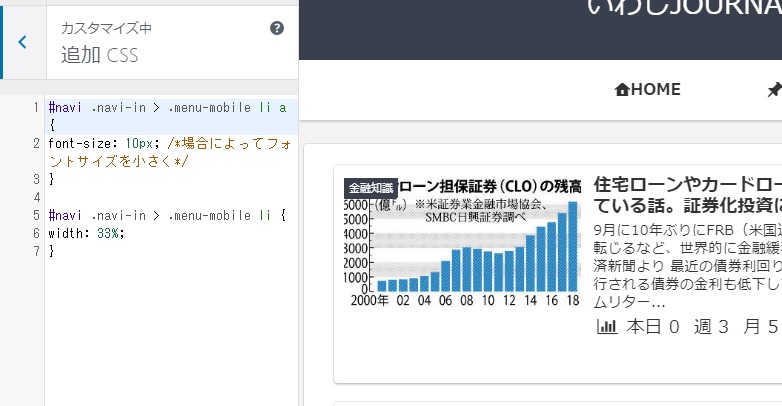
「追加CSS」を選択します。

CSS編集画面が現れるので、フォントサイズやメニュバーの大きさが設定できます。

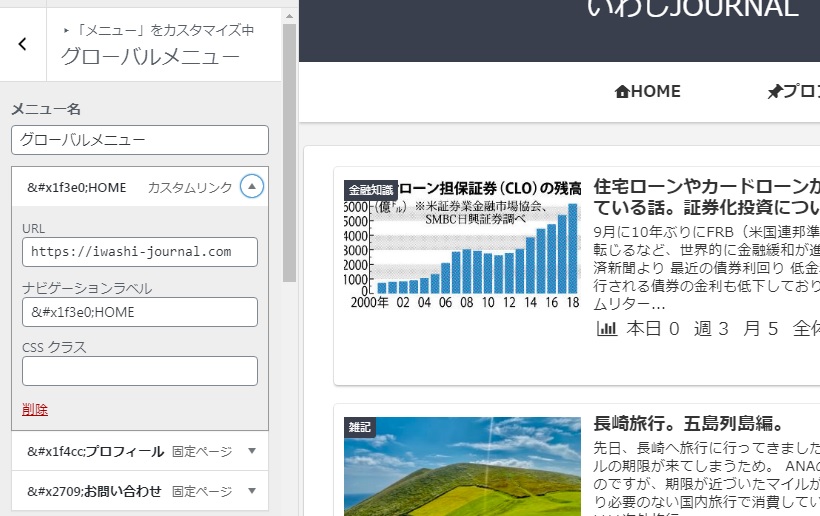
また、「カスタマイズ」→「メニュー」を選んで、「ナビゲーションラベル」に「&#~」から始まるコードを入力すると、”HOME”や”プロフィール”といった文字の前にアイコンを加えることができます。

私自身、いろんな方のホームページに記載のある方法をトライ&エラーで試して、意味も分からず作っています。笑
バージョンが違うのか、この人の説明だとここまでできる、別の人はここまで、といった具合い多くの方の説明を組み合わせることでなんとか実装できているので、私の説明方法・設定方法でご参考になれば幸いです。